Якщо ми подивимося на код HTML, то побачимо, що крім самого тексту, який виводиться в браузері, код містить кілька команд в кутових дужках (наприклад, <h1>). Такі команди називаються елементами HTML і складаються з декількох частин: відкриваючого тега, вмісту і закриваючого тега (рис. 1).

Рис. 1. Елемент <h1>
Відкриваючий тег показує початок елемента і може містити або не містити атрибути, які розширюють можливості елемента (про атрибути розповімо пізніше). Кожен тег відкриває кутова дужка, потім йде ім'я елемента і закриває кутова дужка (<p>). Теги можна писати в нижньому і верхньому регістрі, іншими словами, маленькими, великими літерами або довільно змішувати їх. Всі варіанти написання нижче коректні.
- <article>
- <ARTICLE>
- <Article>
Хоча теги можна писати в будь-якому регістрі і це з точки зору синтаксису HTML буде правильно, рекомендуємо дотримуватися одноманітності і писати все теги маленькими буквами. Так підвищується читабельність коду і знижується ймовірність виникнення помилок.
Після вмісту елемента йде закриваючий тег, в якому разом з відкриваючою кутовою дужкою є коса риска (</ p>). За таким тегом ми визначаємо, що елемент завершений.
Деякі елементи не містять закриваючого тега і такі елементи називаються такими, що закриваються самостійно. Природно, у них немає і вмісту. Ось приклад.
Дізнатися, до якого типу належить елемент і чи є він той що закривається самостійно, можна в довіднику HTML.
Отже, кожен елемент містить відкриваючий тег і може включати вміст і закриваючий тег. Порядок відкриваючих і закриваючих тегів важливий і його не можна порушувати.
Правильні варіанти
- <p>Абзац тексту</p>
- <h1>Заголовок</h1>
- <article>Стаття</article>
Неправильні варіанти:
- <h1>Заголовок <!--Нема закриваючого тегу -->
- </p>Абзац<p> <!--Неправильний порядок тегів -->
- <meta charset="utf-8"></meta> <!--Непотрібний закриваючий тег -->
Коментарі в HTML
У коді HTML розробник може писати свої коментарі, які ніяк не відображаються в браузері. Такі коментарі потрібні для пояснення свого коду і для нотаток собі і іншим розробникам. Коментар починається з <! - і закривається ->. Все що знаходиться між цими тегами є коментарем і виводитися в браузері не буде.
У прикладі 1 показаний типовий HTML-документ.
Приклад 1. Вихідний код веб-сторінки
See the Pen
NWrmjNg by Vadym6917012 (@vadym6917012)
on CodePen.
В даному прикладі використовуються елементи <html>, <head>, <title>, <body>, <p> і ті елементи, що закриваються самостійно <!doctype> і <meta>.
В данном примере используются элементы <html>, <head>, <title>, <body>, <p> и самозакрывающие элементы <!doctype> и <meta>.
Вкладення елементів
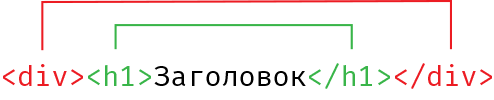
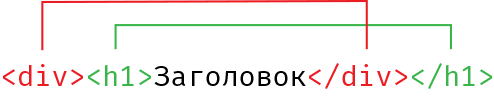
Одні елементи допустимо вкладати всередину інших, проте слід дотримуватися їх порядок. На рис. 2 демонструється, як можна і не можна додавати один елемент всередину іншого.

а

б
Рис. 2. Вкладення тегів, а — правильне, б — неправильне
Якщо зв'язати відкриваючі та закриваючі теги між собою дужкою, як показано на рис. 2, то кілька дужок не повинні перетинатися між собою (рис. 2а). Будь-який перетин умовних дужок (рис. 2б) говорить про те, що правильність послідовності тегів порушена.