Посилання є основою гіпертекстових документів і дозволяють переходити з однієї веб-сторінки на іншу. Особливість їх полягає в тому, що саме посилання може вести не тільки на HTML-файли, але і на файл будь-якого типу, причому цей файл може розміщуватися зовсім на іншому сайті. Головне, щоб до документа, на який робиться посилання, був доступ. Іншими словами, якщо шлях до файлу можна вказати в адресному рядку браузера, і файл при цьому буде відкритий, то на нього можна зробити посилання.
Для створення посилання необхідно повідомити браузеру, що є посиланням, а також вказати адресу документа, на який слід зробити посилання. Обидві дії виконуються за допомогою тега <a>. Загальний синтаксис створення посилань наступний.
<a href="<адрес>">Текст посилання<a>
Атрибут href визначає URL (Universal Resource Locator, універсальний вказівник ресурсу), іншими словами, адреса документа, на який слід перейти, а вміст контейнера <a> є посиланням. Текст, розташований між тегами <a> і </a>, за замовчуванням стає синього кольору і підкреслюється. У прикладі 1 показано створення декількох посилань на різні веб-сторінки.
Приклад 1. Додавання посилань
See the Pen
OJXGKaP by Vadym6917012 (@vadym6917012)
on CodePen.
В даному прикладі створюються два посилання з різним текстом. При натисканні на текст «Собаки» у вікні браузера відкриється документ dog.html, а при натисканні на «Кішки» - файл cat.html.
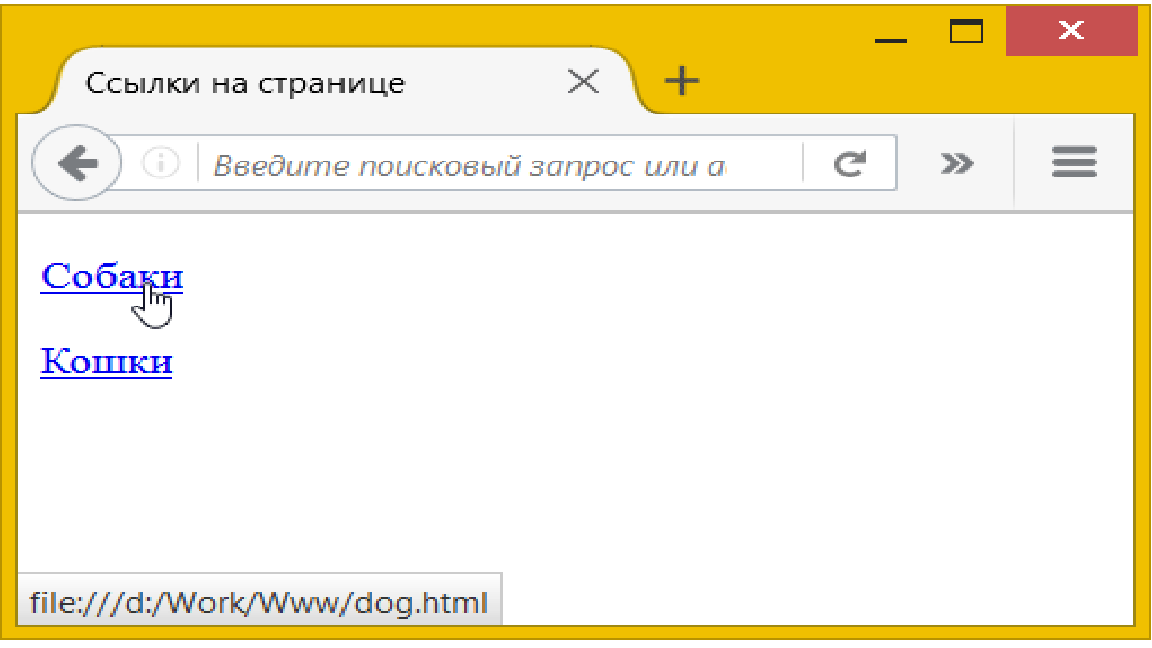
Результат прикладу показаний на рис. 1. Зверніть увагу, що при наведенні курсору миші на посилання змінюється вид курсора, а в рядку стану браузера відображається повний шлях до документа.

Рис. 1. Вид посилань на веб-сторінці
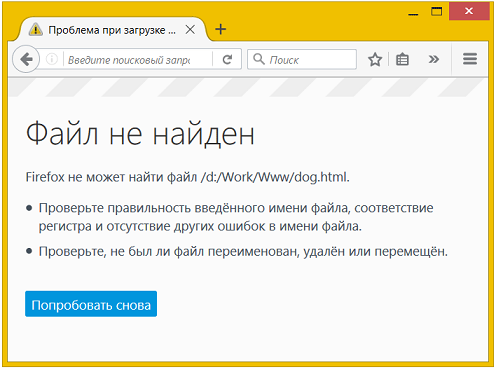
Якщо вказаний шлях посилання на файл, якого не існує, наприклад, його ім'я в атрибуті href набрано з помилкою, то таке посилання називається битим. Битих посилань слід категорично уникати, оскільки вони вводять відвідувачів сайту в оману. Так, при натисканні на посилання з прикладу 1 в браузері Firefox відкриється не сам документ, а вікно з попередженням (рис. 2).

Рис. 2. Результат при відкритті битого посилання
Природно, подібне повідомлення буде відрізнятися в браузерах, але сенс залишається один - документ, на який веде посилання, не може бути відкритий. Щоб не виникало подібних помилок, тестируйте всі посилання на їх працездатність і відразу ж усувайте наявні похибки.
Файл з посиланням відкривається у вікні браузера тільки в тих випадках, коли браузер знає тип документа. Але оскільки посилання можна зробити на файл будь-якого типу, то браузер не завжди може відобразити документ. При цьому виводиться повідомлення, як слід обробити файл - відкрити його або зберегти в зазначену папку.
Абсолютні і відносні посилання
Адреса посилання може бути як абсолютнною, так і відносною. Абсолютні адреси повинні починатися з вказівки протоколу (http: // або https: //) і містити ім'я домену. Відносні посилання ведуть відлік від кореня сайту або поточного документа.
Протокол для сайту можна не вказувати, в такому випадку посилання буде починатися відразу з // без протоколу. Браузер сам підставить потрібний протокол, на якому працює сайт. У прикладі 2 показано створення подібної посилання.
Приклад 2. Використання посилання
See the Pen
RwRmbGP by Vadym6917012 (@vadym6917012)
on CodePen.
В даному прикладі посилання виду <a href="//facebook.com"> Facebook </a> є абсолютною і веде на головну сторінку Facebook. Врахуйте, що при відкритті такої сторінки в локальному документі відбудеться помилка, оскільки такі посилання працюють тільки на веб-сервері.
Коли в адресі вказується тільки домен (//webref.ru) або після домену йде ім'я папки (//webref.ru/css/), то веб-сервер автоматично завантажує документ, зазвичай з ім'ям index.html або index.php. Таким чином, повний шлях до сайту буде https://webref.ru/index.php, а скорочений - //webref.ru.
Абсолютні посилання зазвичай застосовуються для вказівки на інший ресурс, втім, допустимо робити абсолютні посилання і всередині поточного сайту. Однак подібне практикується нечасто, оскільки такі посилання досить довгі і громіздкі. Тому всередині сайту переважно використовуються відносні посилання.
Посилання щодо поточного документа
При створенні відносних посилань треба розуміти, яке значення для атрибута href слід вказувати, оскільки воно залежить від вихідного розташування файлів. Розглянемо кілька типових варіантів.
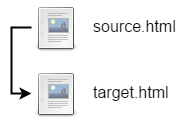
1. Файли розміщуються в одній папці (рис. 3).

Рис. 3
Необхідно зробити посилання з вихідного документа source.html на target.html. В такому випадку код буде наступний.
<a href="target.html">Посилання<a>
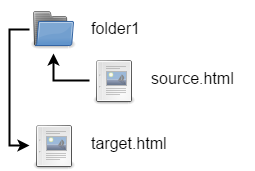
2. Файли розміщуються в різних папках (рис. 4).

Рис. 4
Коли вихідний документ зберігається в будь-якій папці, а посилається в корені сайту, то перед ім'ям документа в адресі посилання слід поставити дві крапки і косу риску (/), як показано нижче.
<a href="../target.html">Посилання<a>
3. Файли розміщуються в різних папках (рис. 5).

Рис. 5
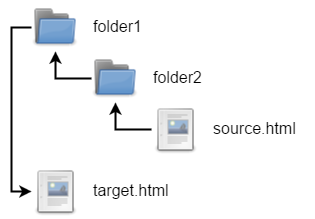
Тепер вихідний файл знаходиться в двох вкладених папках, і щоб послатися на документ в корені сайту, потрібно повторити написання попереднього прикладу два рази
<a href="../../target.html">Посилання<a>
Аналогічно йде справа з будь-яким числом вкладених папок.
4. Файли розміщуються в різних папках (рис. 6).

Рис. 6
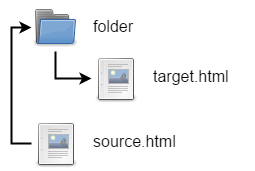
Тепер ситуація змінюється, вихідний файл розташовується в корені сайту, а файл, на який необхідно зробити посилання - в папці. В цьому випадку шлях до файлу буде наступний.
<a href="folder/target.html">Посилання<a>
Зауважте, що ніяких додаткових точок перед ім'ям папки немає. Якщо файл знаходиться всередині не однієї, а двох папок, то шлях до нього записується так:
<a href="folder1/folder2/target.html">Посилання<a>
5. Файли розміщуються в різних папках (рис. 7).

Рис. 7
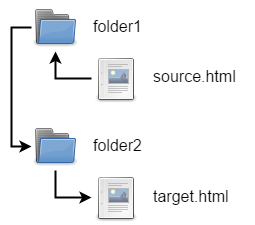
Кожен файл розташовується в своїй папці і щоб перейти з однієї папки в іншу посилання буде наступною.
<a href="../folder2/target.html">Посилання<a>
Посилання щодо кореня сайту
Іноді можна зустріти шлях до файлу щодо кореня сайту, він виглядає як "/folder/target.html". Так, запис <a href="/course/">Курси</a> означає, що посилання веде в папку з ім'ям course, яка розташовується в корені сайту, а в ній необхідно завантажити файл index.html.
Знову ж, така форма запису не працює на локальному комп'ютері, а тільки під управлінням веб-сервера.
Види посилань
Будь-яке посилання на веб-сторінці може знаходитися в одному з наступних станів.
Звичайне посилання
Такий стан характеризується для посилань, які ще не відкривали. За замовчуванням звичайні текстові посилання зображуються синім кольором і з підкресленням.
Відвідане посилання
Як тільки користувач відкриває документ, на який веде посилання, вона позначається як відвідане і змінює свій колір на фіолетовий, встановлений за замовчуванням.
Активне посилання
Посилання позначається як активна при натисканні на неї. Оскільки клацання відбувається досить швидко, подібний стан посилання вельми короткочасно. Колір такого посилання за замовчуванням червоний.
Атрибут target
Основний атрибут href елемента <a> ми вже освоїли, розглянемо корисний, але необов'язковий атрибут target.
При переході по посиланню документ за замовчуванням відкривається в поточній вкладці браузера. При необхідності ця умова може бути змінено атрибутом target. Синтаксис наступний:
<a target="_blank">Посилання<a>
Таке посилання відкривається в новій вкладці або вікні браузера. Де саме відкриється посилання, залежить від налаштувань браузера і не може бути задано через HTML. Як правило, посилання відкриваються в новій вкладці.
У прикладі 3 показано, як зробити, щоб посилання відкривалася в новій, а не в поточній вкладці браузера.
Приклад 3. Відкриття посилання в новій вкладці
See the Pen
bGeybyL by Vadym6917012 (@vadym6917012)
on CodePen.
Візуально посилання з атрибутом target і без нього ніяк не відрізняються один від одного, тому слід акуратно використовувати даний атрибут, щоб не ввести користувача в оману.
Завантаження файлу
Браузер самостійно визначає тип документа і відкриває його, якщо може прочитати. Наприклад, при переході по посиланні до текстового документу він відкриється в браузері, а ось zip-архів браузер відкрити не може, тому запропонує користувачеві завантажити його на свій комп'ютер. Для HTML, PDF, текстових документів, зображень, відеофайлів і т. Д. Таку поведінку браузера можна змінити і змусити його не відкривати файл за посиланням, а завантажувати його. Для цього до посилань досить додати атрибут download, як показано в прикладі 4.
Приклад 4. Атрибут download
See the Pen
pobmoJq by Vadym6917012 (@vadym6917012)
on CodePen.
При використанні атрибуту download змінюється поведінка браузера, але вигляд самого посилання залишається колишнім.
Інші посилання
Ми розглянули посилання на документи по протоколу HTTP або HTTPS, але крім цього існують і інші посилання - на адресу електронної пошти, номер телефону та ін.
Посилання на адресу електронної пошти
Створення посилання на адресу електронної пошти робиться майже також, як і посилання на веб-сторінку. Тільки замість протоколу http вказується mailto, після якого через двокрапку йде сам адреса пошти (приклад 5).
Приклад 5. Посилання на адресу електронної пошти
See the Pen
qBNGBZZ by Vadym6917012 (@vadym6917012)
on CodePen.
В атрибуті href елемента <a> спочатку пишеться ключове слово mailto, потім через двокрапку бажану поштову адресу. Подібне посилання на свій вигляд нічим не відрізняється від посилання на веб-сторінку, але при натисканні на неї запускається поштова програма, встановлена за замовчуванням. Тому в назві посилання бажано вказувати, що вона має відношення до електронної пошти, щоб читачі розуміли, до чого призведе клацання по ній.
Можна також автоматично додати тему повідомлення, приєднавши до адреси електронної пошти через символ питання (?) Параметр subject з темою повідомлення, як показано в прикладі 6.
Приклад 6. Задання теми повідомлення
See the Pen
oNLRNzY by Vadym6917012 (@vadym6917012)
on CodePen.
При запуску поштової програми поле Тема (Subject) буде заповнено автоматично.
Посилання на Scype
Для виклику програми Skype ви можете використовувати протокол callto, після якого через двокрапку слід номер телефону або логін користувача (приклад 7).
Приклад 7. Посилання на Skype
See the Pen
jOroOVX by Vadym6917012 (@vadym6917012)
on CodePen.
Не всі браузери підтримують такий формат посилань
Посилання на номер мобільного
На мобільних пристроях ви можете використовувати протокол tel, який дозволяє використовувати посилання для набору номера і виклику абонента. Номер слід вказувати в міжнародному форматі, припустимо вставляти в номер дефіс або писати його разом (приклад 8).
Приклад 8. Посилання на номер
See the Pen
rNLgNyN by Vadym6917012 (@vadym6917012)
on CodePen.
При натисканні на таке посиланню відкриється додаток для телефону і почнеться виклик абонента.