Щоб відразу ж ввести в курс справи нетерплячих читачів, запропонуємо їм можливість створення веб-сторінки без послідовного вивчення правил HTML. У всякому разі, ви зумієте переконатися, що створення веб-сторінок досить проста справа.
Для цього нам знадобляться дві речі: текстовий редактор для написання коду HTML і браузер - програма для перегляду результату.
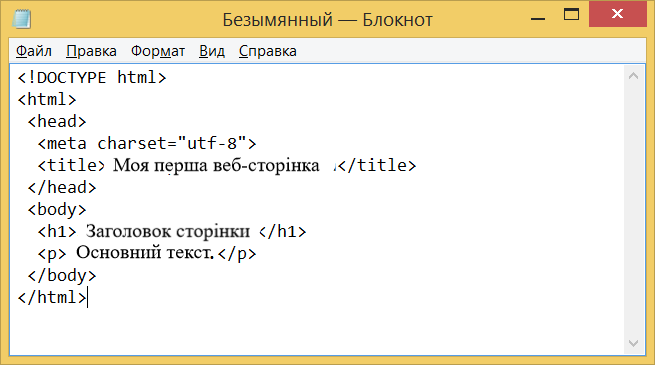
У прикладі 1 наведено нескладний приклад такого коду.
Щоб подивитися результат прикладу в дії, виконайте наступні кроки.
Windows
У Windows відкрийте програму Блокнот (Пуск> Виконати> набрати «notepad» або Пуск> Програми> Стандартні> Блокнот).
Наберіть або скопіюйте код в Блокноті (рис. 1).

Рис. 1. Вигляд HTML-коду в програмі Блокнот
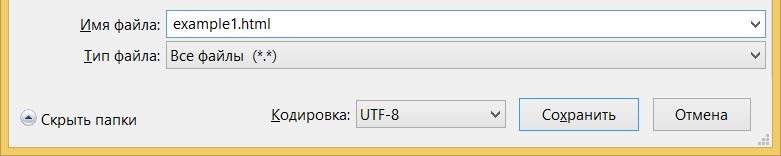
Збережіть готовий документ (Файл> Зберегти як ...) під ім'ям c: \ www \ example1.html, при цьому обов'язково поставте в діалоговому вікні збереження тип файлу: «Всі файли» і кодування UTF-8 (рис. 2) . Зверніть увагу, що розширення файлу повинно бути саме html.

Рис. 2. Параметри збереження файлу в блокноті
Запустіть браузер Internet Explorer (Пуск> Виконати> набрати «iexplore» або Пуск> Програми> Internet Explorer).
В Windows 10 інший браузер по замочанню — Microsoft Edge. Відповідно, у цій операційній системі необхідно запустити його.
У браузері виберіть пункт меню Файл> Відкрити і вкажіть шлях до вашого файлу та перетягніть файл прямо у вікно браузера.
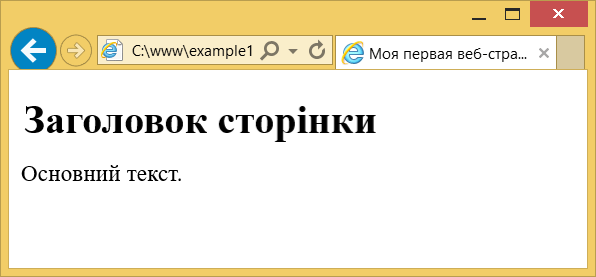
Якщо все зроблено правильно, то в браузері ви побачите результат, як показано на рис. 3.

Рис. 3. Вид сторінки в браузері Internet Explorer
У разі виникнення будь-яких помилок перевірте вірність набору коду згідно з прикладом 1, розширення файлу (має бути html) і шлях до документа.
Редактор Блокнот і браузер Internet Explorer наведені лише для прикладу, оскільки поставляються разом з Windows і додатково їх встановлювати не потрібно. У наступному розділі ми розглянемо інші, більш просунуті і зручні інструменти, з якими і будемо надалі працювати.